Exemplary Onboarding Experience for dashDB
DESCRIPTION
Creation of an exemplary Onboarding Experience for IBM dashDB based on the guidelines developed in the theoretical part of my bachelor thesis
CHALLENGE
“You will never get a second chance to make a first impression”
Onboarding is crucial for the overall experience and determines how many users sign up, come back and keep engaged over time
SOLUTION
An exemplary Onboarding Experience for dashDB. Due to a NDA I will focus on the describing my process and the results of the user research
MY ROLE
Solo Project
TOOLS
Axure, Illustrator, Excel
APPROACH
Theoretical Background
In the theoretical part of my bachelor thesis I looked into Human Needs, Motivation, Mental Models, Learning and other Psychological aspects influencing the onboarding experience. All those findings were used to develop 20 Guidelines for creating intriguing Onboarding Experiences.
The full theoretical part of my bachelor thesis can be found here:
Creating intriguing Onboarding Experiences by Anna-Maria Oechsner
DISCOVERY
it takes users 45 minutes and the help of a tutorial to get started
User Research Round 1: The Current Experience
Users were chosen according to the persona I focused on. I asked them to think aloud and recorded their comments, as well as their mood for doing an Experience Map. In the end I had some questions for them, they filled out the INTUI questionnaire and worked with the Need Cards.
A user doing a walkthrough while thinking aloud
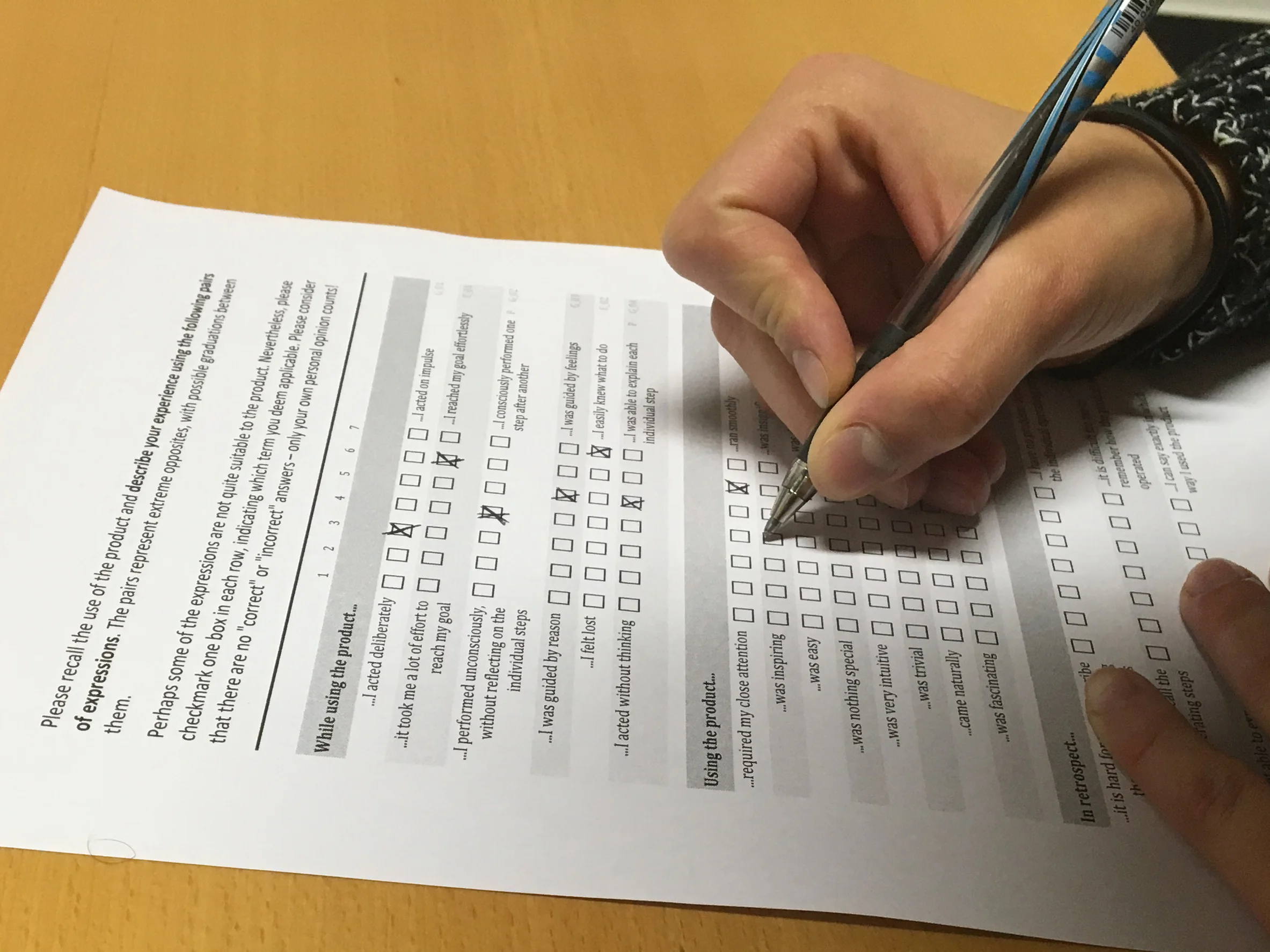
The user filling out the INTUI questionnaire, which assesses the intuity of a product
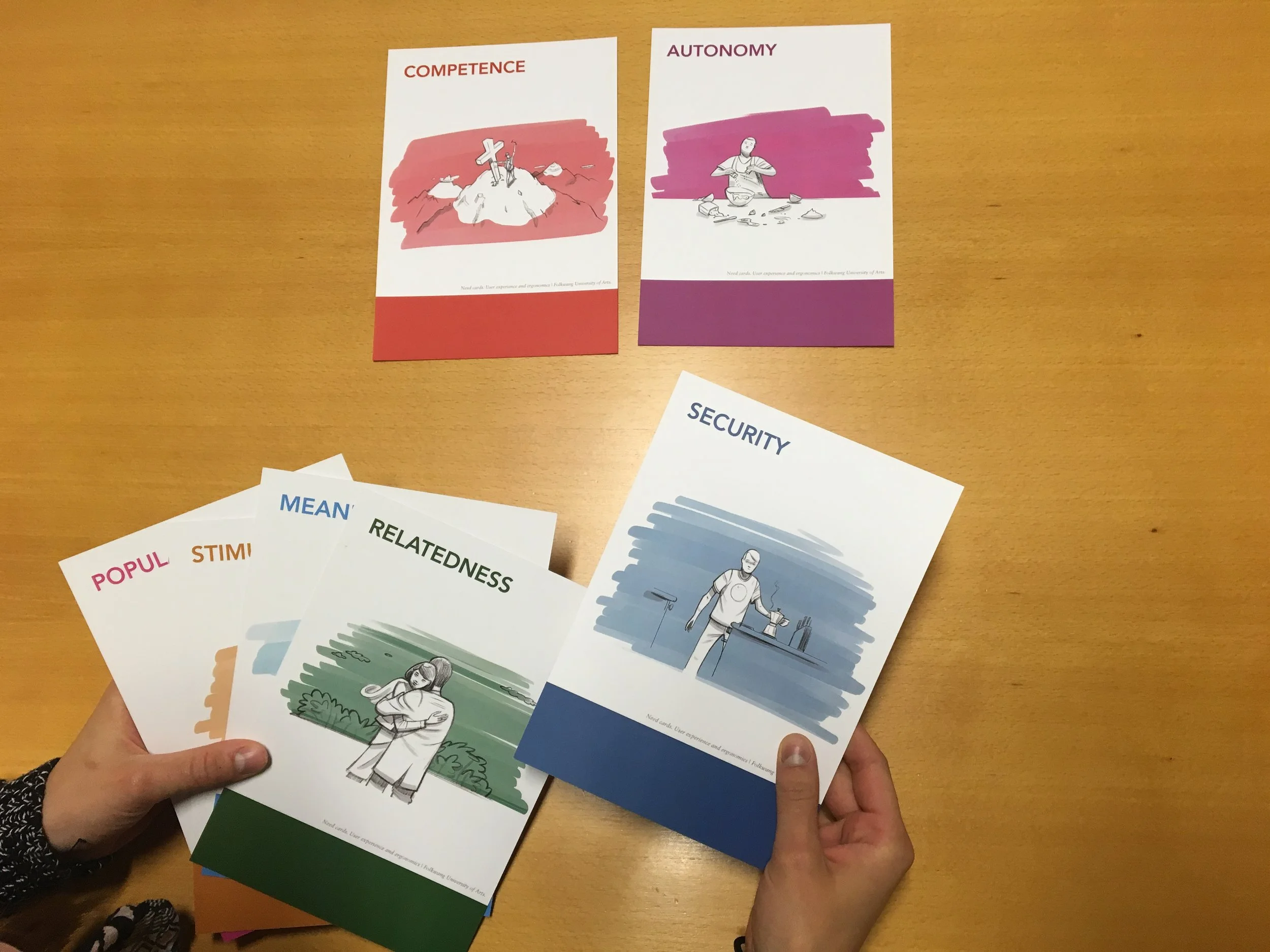
Working with the Need Cards to see, which needs the user finds most important to see fulfilled in an Onboarding Experience
Results
Task Flow Round 1
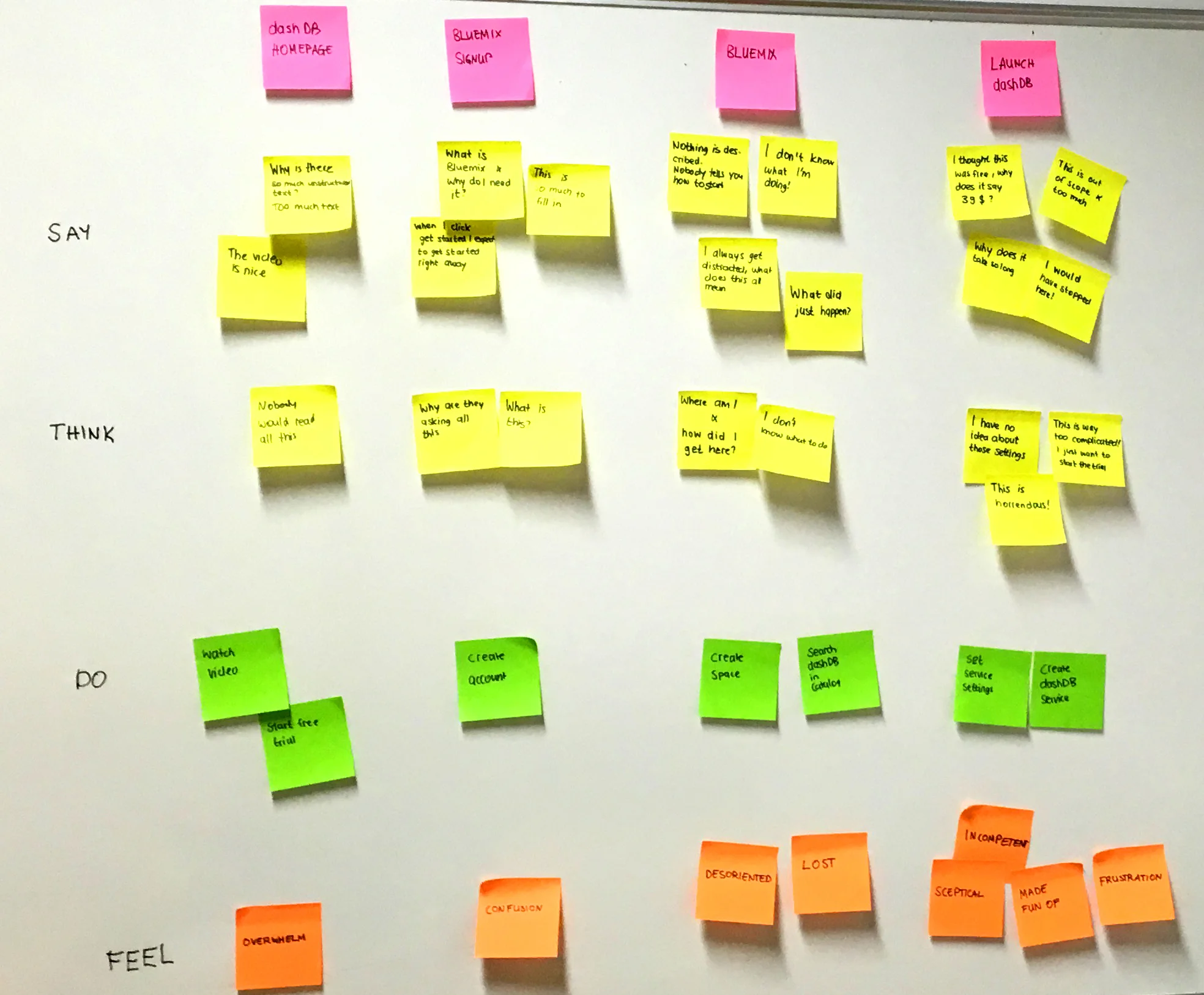
Experience Map Round 1
INTUI Results Round 1
Reflection
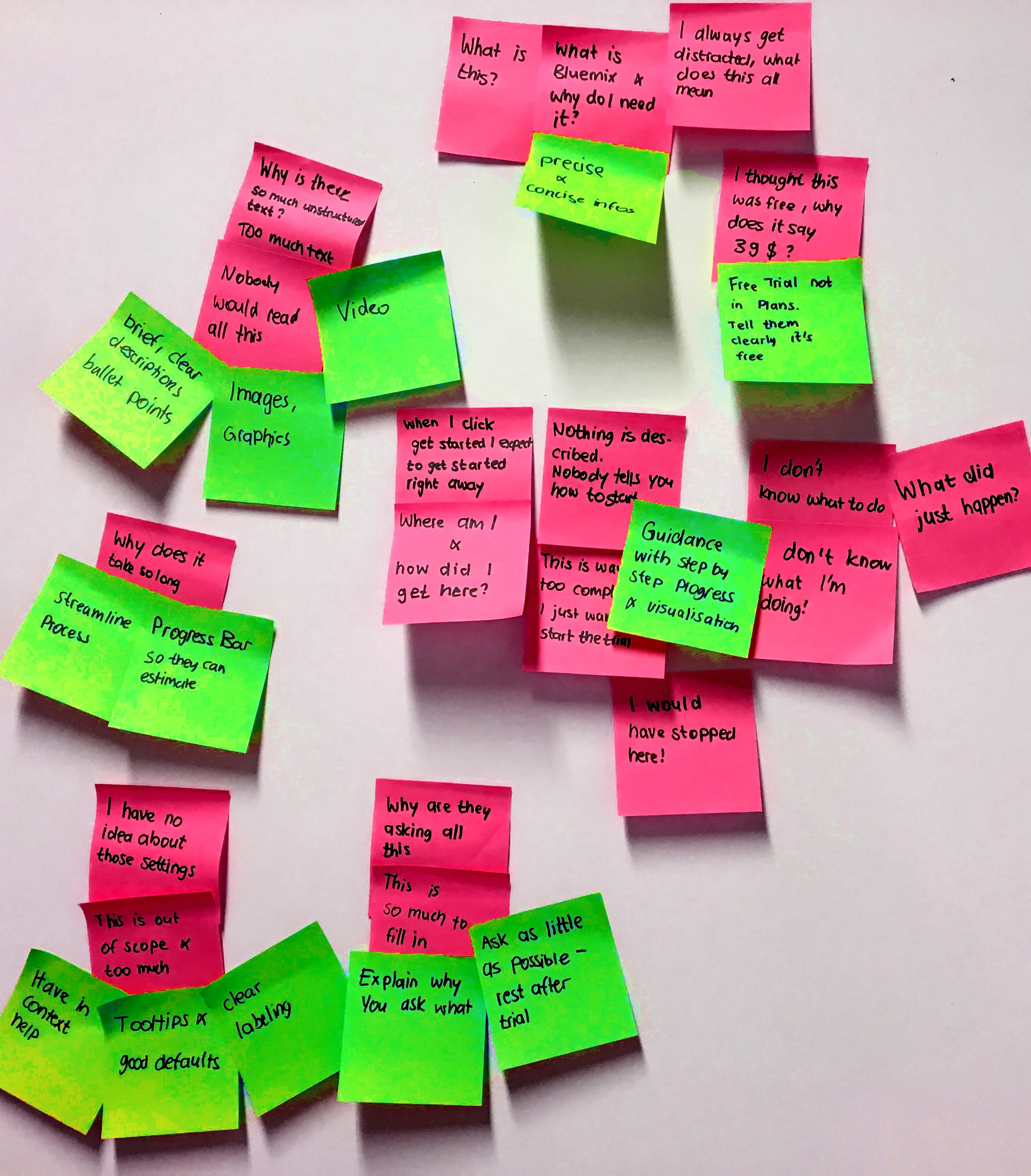
For reflecting on the outcome of the user research I did a brainstorming of the comments, an As-Is Scenario, Pain Points and also filled in a Requirement Matrix. The matrix lists the different comments, the affected area, propositions on how the design could solve the issue and a priority. This proved to be invaluable for keeping track of the feedback.
As-Is Scenario
Pain Points
Requirement Matrix
Vision
LETTING the user experience their first wow Moment
My research suggested that once a user experienced a "Wow"-moment, where he can clearly see the value this product can bring to his life, he is eager to come back and put in the effort to learn the features.
Design
iteration Using the feedback
ROUND 2 - THE PAPER PROTOTYPE
Incorporating the insights from the first round I created a paper prototype. I slimmed down the task flow a lot and also incorporated some new ideas. Quite some improvements could be seen already.
Results
Task Flow Round 2
Experience Map Round 2
INTUI Results Round 2
Round 3 - THE interactive Prototype
For the last round I did an interactive prototype in Axure. The design was done according to the IBM Design Language. Again using all the insights from the rounds before.
The outcome was really good and showed massive improvements. The case study proves that easily implemented changes, based on the developed Onboarding Guidelines and feedback from the users can make a big difference.
Results
Task flow
I streamlined the process even more. Now the users were done in about 10 minutes, didn't get lost and had no breakdowns.
Experience Map
The experience map improved a lot. The users now commented they had their first wow moment when they saw the quick insights and explored the data after the load.
INTUI
Huge improvements could be seen here as well. The gut feeling declined but the users comments showed, they now actually understood what they were doing and therefore weren't guided by feelings anymore.
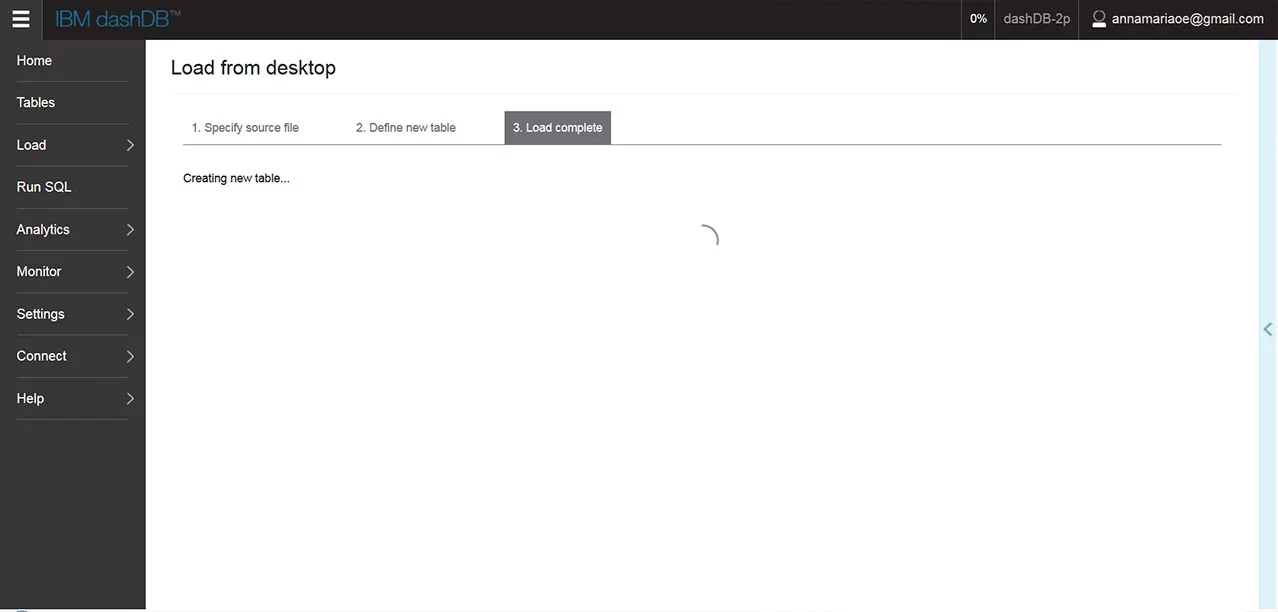
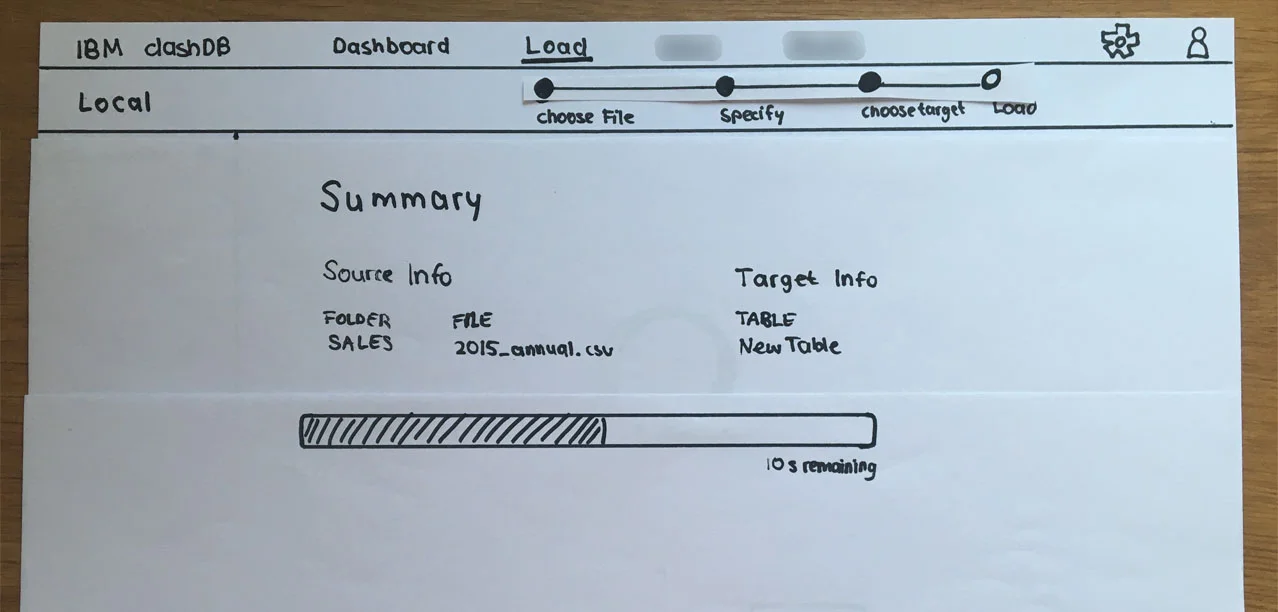
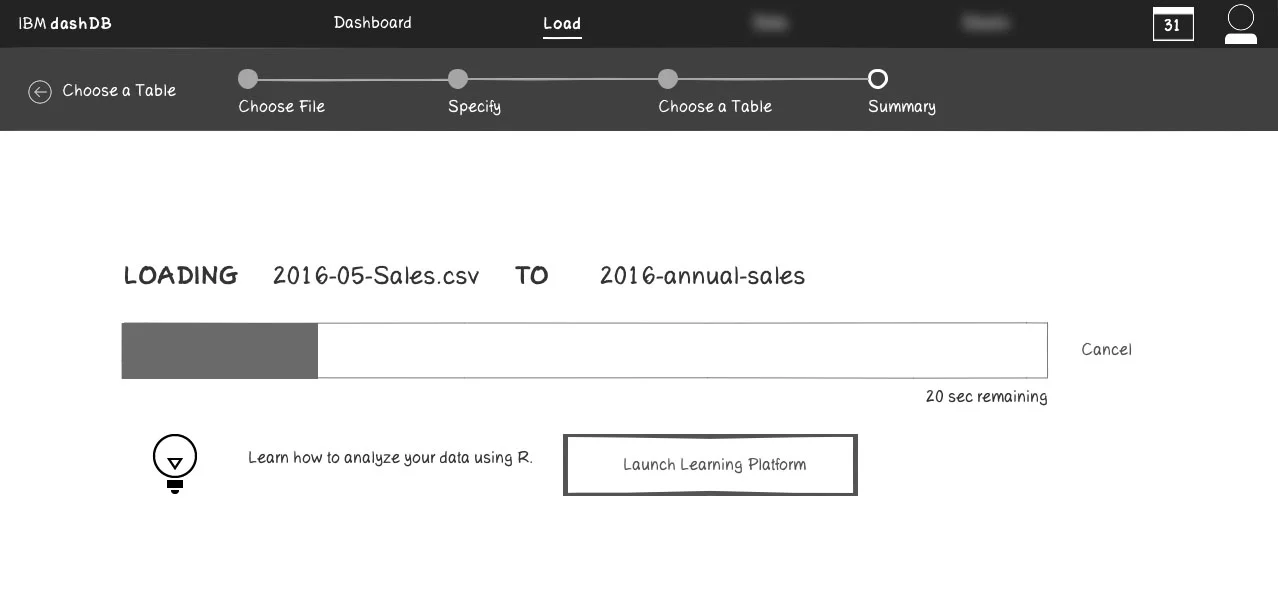
The Evolution of the loading Screen
Current Experience
An ever-going spinner with no indication of how long it takes or if it actually is doing something. The user is stuck and has no indication what gets loaded where.
Paper Prototype
Information about what gets loaded where with a progress bar and time estimation.
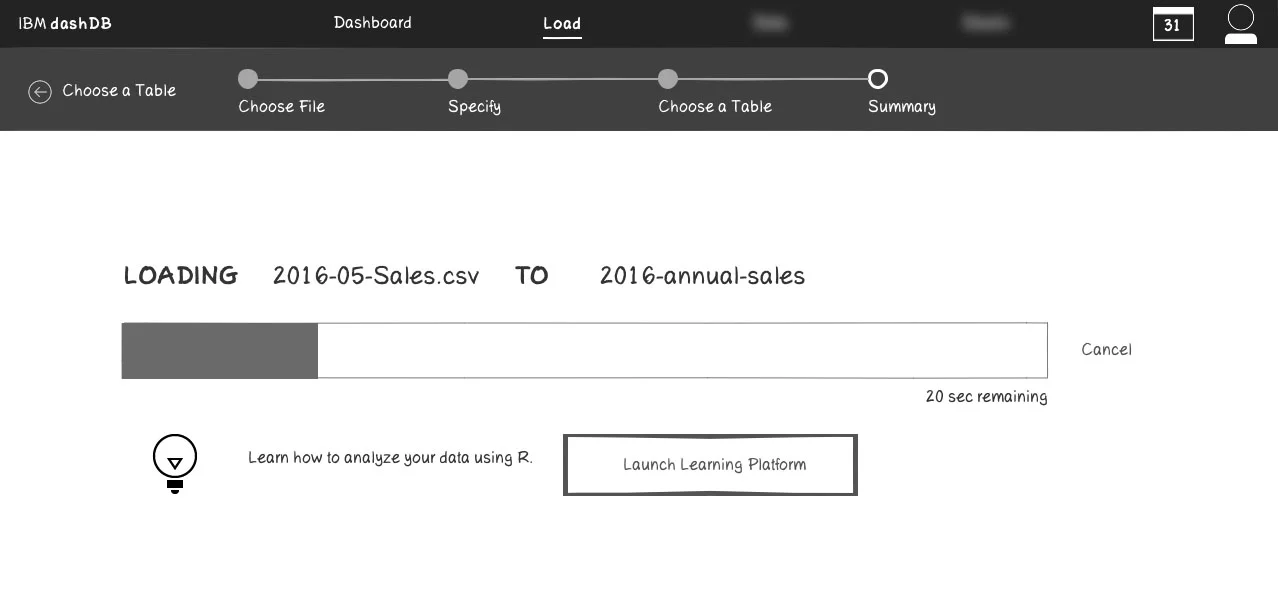
Wireframe
A link to the learning platform was added, which opens in a new tab. The user can use the time to learn something new about dashDB.