Perspective
Description
A web experience using time based information visualization
CHALLENGE
Data visualizations can be boring to look at, hard to grasp and therefore leave no real impact
SOLUTION
A concept for an explorative information visualization to help people gain perspective
My Role
Solo Project
TOOLS
Sketch, Photoshop, Axure
APPROACH
Research
I wanted to create an intuitive information visualization, which makes the information easy to relate to for the user. For that I researched information processing and information visualization.
DISCOVERY
People can't grasp large numbers
The bigger the number the more difficult it is to imagine, left alone relate to it. A time based visualization indicates when something is happening, making it a lot easier to grasp.
128.845.000
Babies born per year
A baby is born
VISION
Give people perspective
Besides being a source of information, getting into perspective can help people, who might be thinking "Why does this only happen to me?". They might not know anyone else with a certain issue, but looking at this, they can see they aren't alone at all.
Also it can help remind users, since it's easy to forget issues that aren't affecting you, your family or even your country. However, they still exist. Experiencing that might lead them to research the cause, donate or volunteer.
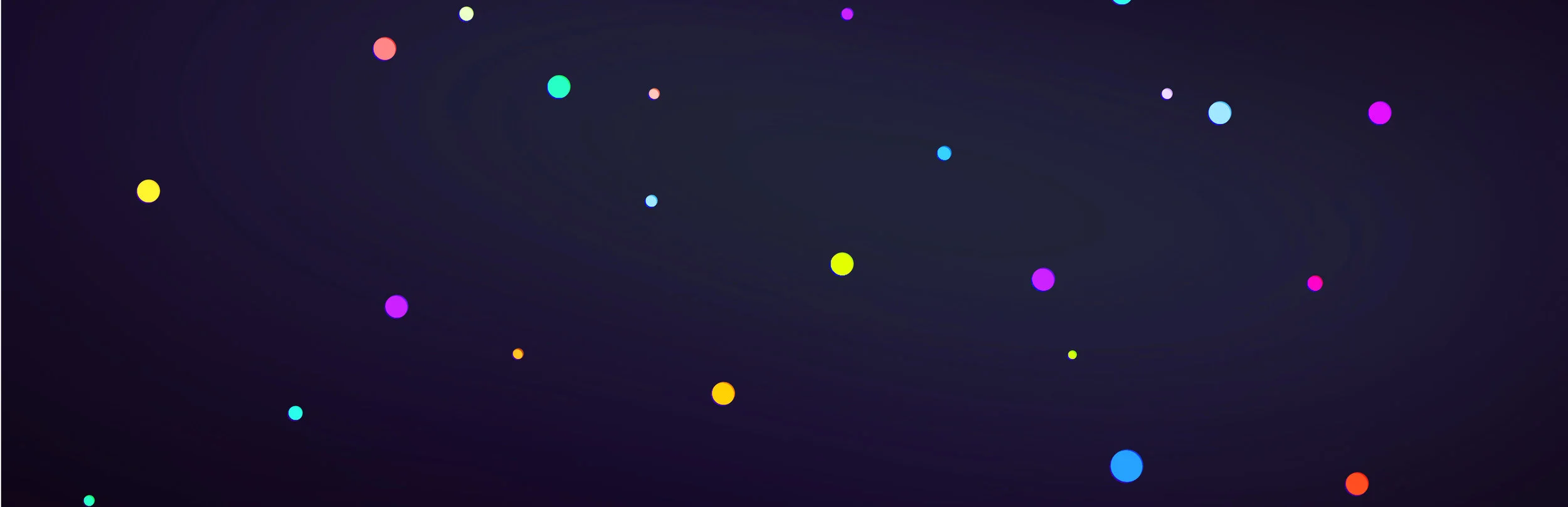
DESIGN
minimal
Clicking on one of the pulsing stars displays the caption. Since most statistics aren't very frequent the animation is subtle and not overwhelming.
I had ideas about putting links for donating or a support group in the caption box. However, I decided to keep it minimal and use it to just visualize the information. Users can look up causes that interest them themselves.
Users are able to search. If the statistic can't be found, the user receives a message that a request was sent. That way the system can grow organically.